RPG Maker MV: First Impressions, Game Planning, and Plugins
Posted: 1-12-17
Last weekend, before Syn and I even started working on the Nefol game, we spent a good bit of time checking out RPG Maker MV as a toolset. Many years ago, we worked with RPG Maker 2003 to play around with a Wayrift RPG, so we have some familiarity with how the series works overall. It’s just been a long time.
RPG Maker MV Impressions
First and foremost, I have to say that RPG Maker MV is a huge improvement over the previous version, RPG Maker VX Ace. I was really frustrated with small things about VX – the way the map tiles didn’t overlap, how many hoops you had to go through to install scripts, the tiny screen resolution limitations, etc.
Well, all of that has been rectified here.
The map system is so much better. Adding scripts (now known as plugins) is a snap! Editing those plugin settings is super easy! The screen resolution issue can be fixed fairly easy with a plugin.
Not to mention they added back the side-battle system (something I require for an RPG game), the default sprites are much larger, and you can develop for multiple platforms, such as Windows, Mac and mobile.
The software is expensive unless you pick it up during a sale. Even then, it’s still pricey. But I feel the upgrade to MV is well worth it.
Character Creator
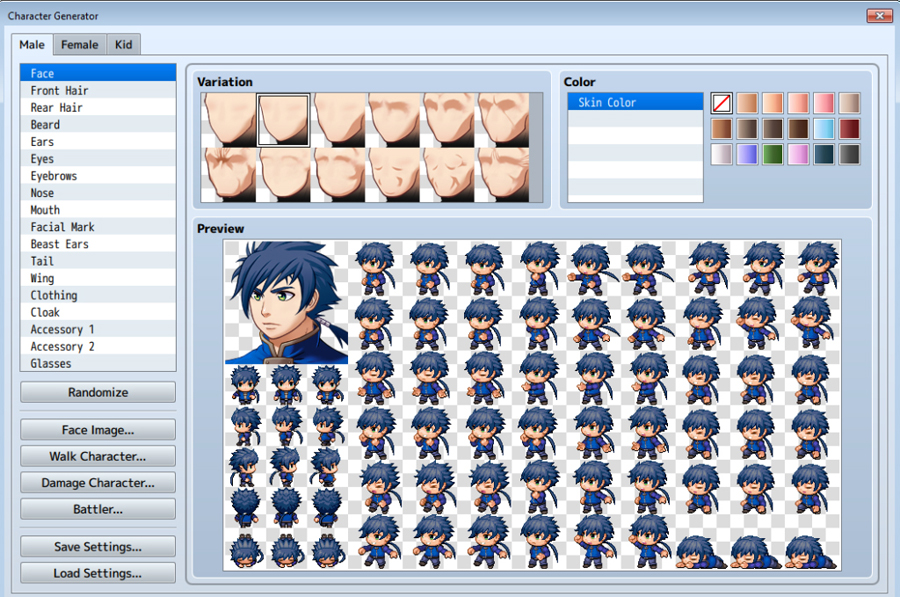
One very lovely addition to MV is the in-tool character creator. We found this to be a pretty robust system that helps to generate sprites and portrait images even if you have limited ability to create artwork. Those who want to embellish these sprites/portraits can export to a file and edit them in an art program. The community has also created parts for the generator that you can add (though this is a little clunky because the assets have a very specific naming system).
But for getting a game quickly off the ground, this is a wonderful tool. For example, I was able to throw together a fairly decent Tai character in a few minutes!

Of course, there’s still things to add and tweak, but it’s a nice start at making sprite creation much easier.
Plugins Everywhere
I spun up a demo game from the defaults, and instantly noticed two things that needed changing: the default resolution was too small and movement revolved around the arrow keys rather than WASD. Thankfully, I was very quickly able to install plugins to fix that.
I was familiar with Yanfly’s scrips from struggling with resolution settings in RPG Maker VX. Fixing that was much more complicated than it was in MV.
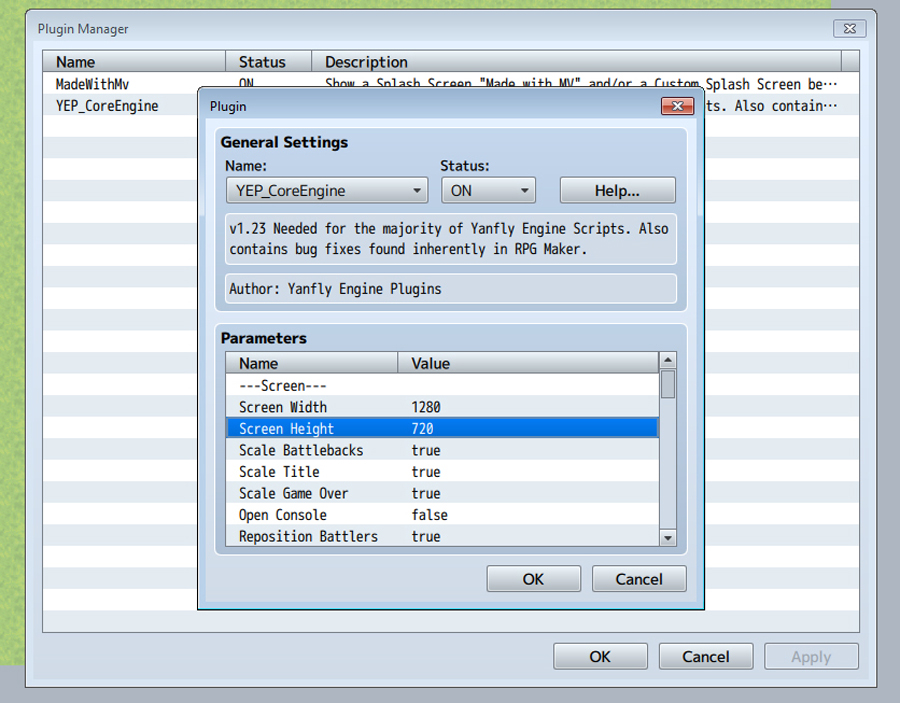
All I had to do was download the Yanfly Core Engine, take the js script and place it in the game plugin folder. Then, I could enable it right from within the Maker itself. I could even change all the settings I needed right there, and not have to edit the file in a text editor.

It just worked. And it worked beautifully!
Instead of having that tiny little box-shaped resolution, I could resize my game to better fit wide-screen and to appear nicer when displayed on a larger monitor in full screen.

And to fix the input controls? I found a nice plugin from Astra Cat that worked perfectly, too.
Alright! Now we’re getting somewhere.
Improved Maps
One of the biggest turn-offs for RPG Maker VX was the way that map tiles didn’t properly overlap if they are on the same layer. It’s really hard to explain without showing what I mean, but just know it’s a major issue for making maps without making items events to force overlapping.
I was so pleased that this has been fixed with MX. You just have no idea. It was one of the first things I tried out because it was my biggest frustration from the previous version.
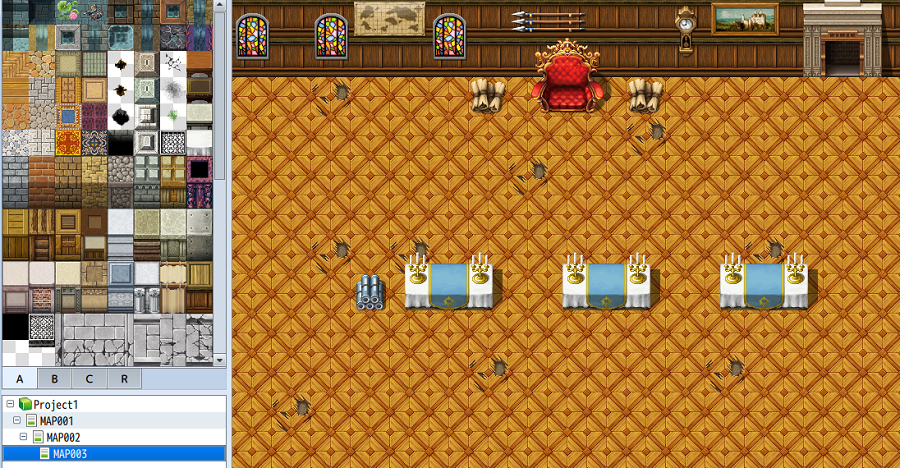
The default map tile sets are pretty nice and work well. For example, I threw this room together in less than a minute, just to test the mapping features. It’s not something I’m going to use for anything, but it still looks fairly nice for the tiny amount of time I used to make it.

I also did some searching for community created art assets. I’m sure we’ll have more on down the line once we actually sit down to work on things.
We spent the rest of our time looking for a planning tool we can use to share thoughts and creative ideas online. I’ll go into details on that tool maybe next time!